در این روزها، با توجه به اینکه کافینتها جای خودشان را به اینترنتهای خانگی و مودمهای وایرلس دادهاند، وب سایتهای قدیمی نیز در حال پوستاندازی هستند و به زودی به سایتهای مدرن تبدیل خواهند شد؛ زیرا با کاهش مخاطب روبرو شدهاند.
طراحی سایت مدرن نیز اصول مشخصی دارد. اگر شما هر یک از این اصول را روی وبسایت خود اجرا کنید، مخاطبان بیشتری را جذب میکنید و تجربۀ کاربری بهتری برای آنها فراهم میآورید. در نهایت هم فروش محصولات و خدمات خود را افزایش خواهید داد.
بنابراین، طراحی سایت مدرن میتواند روی توسعۀ کسب و کار شما تأثیرگذار باشد. در این مقاله، ما به ارائه اصول مهم طراحی وب سایت مدرن میپردازیم و برای هر یک مثالی ارائه میدهیم.
در ابتدا، بهتر است با مفهوم ساخت سایت مدرن و اهمیت آن آشنا شویم.
طراحی سایت مدرن به چه معنی است؟
در سال 2022، طراحی وبسایت با سبک طراحی وبسایتهای دهه 2000 بسیار متفاوت است. در این روزها، طراحی وبسایت مدرن اهمیت بیشتری به کیفیت، زیبایی، و استفاده از عناصر بهروز در آن میدهد. بنابراین، اگر قصد راهاندازی یک کسبوکار جدید را دارید یا میخواهید وبسایت جدید خود را معرفی کنید، باید به طراحی آن با ویژگیهای مدرن توجه کنید. با بهینهسازی وبسایت خود با ویژگیهای مدرن، میتوانید از مزایای زیر بهرهمند شوید:
- جذب مخاطبان بیشتر: با طراحی یک وبسایت مدرن و جذاب، مخاطبان بیشتری به سایت شما جذب خواهند شد.
- بهبود تجربه کاربری: با استفاده از طراحی مدرن، تجربه کاربری بهبود مییابد و کاربران به راحتی میتوانند به اطلاعات مورد نیازشان دسترسی پیدا کنند.
- افزایش فروش: با استفاده از ویژگیهای مدرن، احتمال افزایش فروش محصولات و خدمات شما افزایش مییابد.
- رقابتپذیری بیشتر: با طراحی یک سایت مدرن، میتوانید با سایر رقبای خود در بازار رقابت کنید و در برابر آنها برتری پیدا کنید.
- جذابیت سایت برای انواع مخاطب
- جلب اعتماد در مخاطب
- کاهش نرخ پرش کاربران در سایت
- افزایش نرخ تبدیل صفحات سایت
- بهبود تجربه کاربری
با درک اهمیت طراحی وبسایت مدرن، در ادامه به شما 11 اصل مهم در طراحی سایت مدرن میپردازیم که با اجرای هر یک از این اصول، میتوانید وبسایت منحصربهفردی داشته باشید:
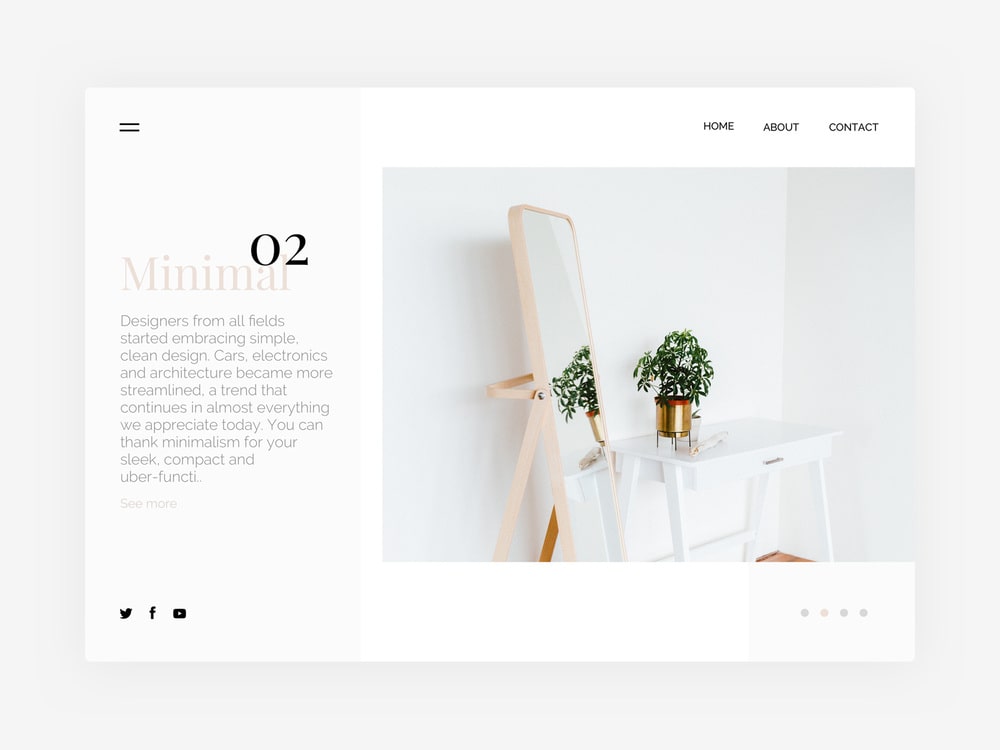
وایت اسپیس و توجه به فضاهای سفید
فضای سفید یکی از اصول طراحی وب سایت مدرن است که به سایت شما نظم و سازماندهی میدهد و یک سلسلهمراتب بصری بین محتواهای صفحه را ایجاد میکند.
این فضا بهعنوان یک پسزمینه ساده و نامحسوس برای بخشهای مختلف سایت شما عمل میکند و با تمرکز کاربران بر روی محتوا و عناصر کلیدی سایت، به بهبود تجربه کاربری کمک میکند.
لازم نیست برای ایجاد فضای سفید، حتما از رنگ سفید استفاده کنید؛ هر رنگی که بهدرستی با محتوای صفحه هماهنگ باشد و به موجب آن نظم و سازماندهی به صفحه بدهد، میتواند این ویژگی مدرن را ایجاد کند.
فروشگاه آنلاین MHNDesign با استفاده از فضای سفید، توجه کاربران را به نام شرکت، پسزمینه سایت، تایپوگرافی و تصاویر جلب کرده است.
با ساخت وب سایت توسط شرکت طراحی سایت روشن، شما هم میتوانید از این اصل مهم در طراحی وبسایتهای مدرن بهره ببرید.
اسکرول افکت ها
استفاده از اسکرول افکت ها، میتواند به طراحی وب سایت شما اضافه شود و آن را به یک سایت مدرن تبدیل کند. با استفاده از این جلوههای پیمایشی، بخشهای ثابت و خستهکننده به شکلی تازه و دلنشین نمایش داده میشوند.
اسکرول افکتها به دلیل داشتن ویژگی حرکتی، مخاطبان را سرگرم میکنند و باعث میشوند تا به بخشهای مختلف سایت سر بزنند.
برای طراحی وب سایت مدرن، انواع مختلفی از اسکرول افکتها وجود دارند که میتوانید از آنها استفاده کنید، مانند:
افکتهای حرکتی صفحه: در این افکتها، تصاویر و محتوا با حرکت صفحه نمایش داده میشوند. این جلوههای پیمایشی باعث میشوند که مخاطب با دیدن صفحه، حس بهتری از فضای سایت شما پیدا کند.
افکتهای پارالاکس: در این افکتها، عناصر سایت با نرخ حرکت متفاوتی به طرفین صفحه حرکت میکنند. این جلوههای پیمایشی باعث میشوند که سایت شما به شکلی جذاب و متفاوت نمایش داده شود.
افکتهای فیلم: در این افکتها، با استفاده از فیلم و تصاویر متحرک، صفحه سایت شما زیباتر و جذابتر نمایش داده میشود.
اسکرول تریگرد: انیمیشنهایی هستند که هنگامی که کاربر به بخش مربوطه میرسد، به طور خودکار فعال میشوند.
پیمایش افقی: در پیمایش افقی، صفحه به جای حرکت به سمت پایین، به سمت راست یا چپ حرکت می کند؛ این اسلایدرها برای نمایش عکسها و محتوای گرافیکی مورد استفاده قرار میگیرند.
پیمایش طولانی: در پیمایش طولانی، کاربر برای رسیدن به انتهای صفحه، باید به طور مداوم اسکرول کند؛ این روش، معمولاً برای نمایش محتوای بلند و فراوان استفاده میشود.
اسکرول بی نهایت: در پیمایش بینهایت، با اسکرول کردن، محتوای بیشتری به صورت بیپایان بارگیری میشود، بنابراین کاربر میتواند بدون اینکه بخشی از صفحه را رها کند، به صورت پیوسته به پایین صفحه بروید.
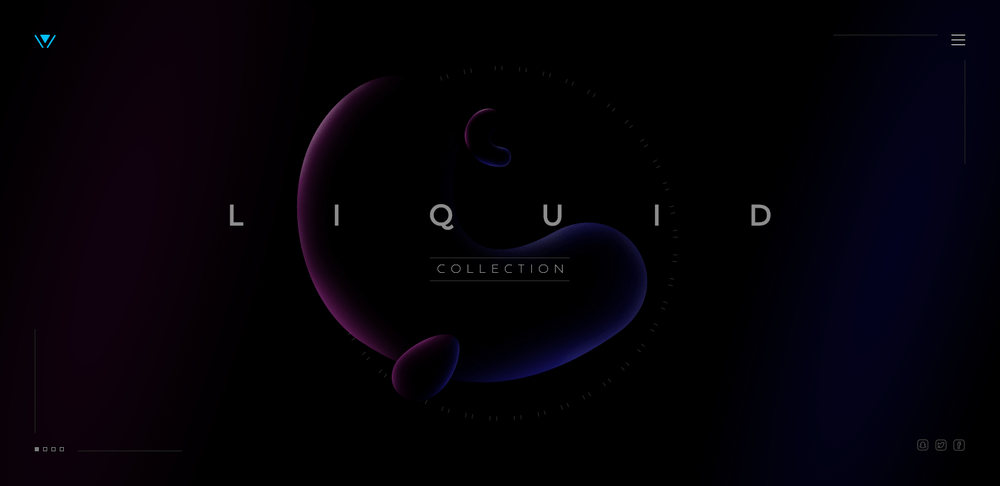
استفاده از رنگ های تند
در طراحی وب سایت مدرن، باید به دنبال عناصری باشید که بتوانند توجه بیشتری را به وبسایت شما جلب کنند.
یکی از این عناصر رنگهای تند هستند که وبسایت شما را متفاوت و بروز تر نشان میدهد.
دقت کنید رنگی که انتخاب میکنید با برند شما همخوانی داشته باشد.
از رنگهای خاص و متفاوت میتوان برای تحریک احساسات افراد استفاده کرد؛ به عنوان مثال، رنگ آبی ممکن است به معنای امنیت، اعتماد و اقتدار باشد.
بسیاری از شبکههای اجتماعی مانند فیسبوک هم از این رنگ در طراحی خود استفاده میکنند تا اعتماد کاربران را جلب کنند.
در کل، در طراحی وبسایت، رنگها میتوانند به شما کمک کنند تا برندتان را به خوبی نشان دهید و احساسات مخاطبان را تحریک کنید.
تایپوگرافی ها بزرگ و مدرن
در طراحی وبسایتهای مدرن، توجه به تایپوگرافی بسیار مهم است. با استفاده از یک تایپوگرافی بزرگ و متمایز، میتوانید نوع کسبوکار خود را برای مخاطبان جدید به نحو احسن نمایش دهید.
امروزه، بسیاری از طراحان وب از فونتهای خاصی مثل «ایران یکان»، «ایران سنس»، «ری»، «حناچی» یا «یکان بخ» برای طراحی تایپوگرافی استفاده میکنند.
سایت مریم سافت، که در زمینه فروش فونت فعالیت میکند، برای صفحه اول خود از یک تایپوگرافی با یکی از فونتهای اختصاصیاش استفاده کرده است تا ماهیت وبسایتش را به خوبی نمایش دهد.
به همین دلیل، شما نیز در طراحی وبسایت خود، بهتر است از یک تایپوگرافی بزرگ و متمایز با فونتهای خاص استفاده کنید.
بهینه شده برای موبایل
با توجه به اینکه نیمی از ترافیک وب در سراسر جهان توسط کاربران تلفن همراه تشکیل میشود، به سازگاری وبسایت با صفحههای موبایل نیازمند توجه ویژه هستید.
هدف شما به عنوان مدیر سایت، ساختن بهترین تجربۀ کاربری برای مخاطبان است، اعم از باز کردن وبسایت با موبایل یا لپتاپ.
آژانس دیجیتال مارکتینگ روشن از همان ابتدا و بدون نیاز به انجام کار خاصی، وبسایت شما را با موبایل سازگار کرده تا مخاطبانتان تجربه ای فوق العاده در کار با سایت شما داشته باشند.
انیمیشن و جلوه های ویژه
در طراحی وب سایت، حرکت یکی از عناصر کلیدی است که میتواند مخاطبان را جذب کند و تجربۀ کاربری آنها را بهبود بخشد.
انیمیشن و جلوههای ویژه میتوانند به صورت بصری جذاب باشند و باعث افزایش تعامل کاربر با سایت شما شوند.
برای اضافه کردن حرکت و جلوههای ویژه به وب سایت خود، چند ایده را در ادامه میتوانید مورد استفاده قرار دهید:
- استفاده از انیمیشنهای زماندار: با استفاده از انیمیشنهایی که در طول زمان تغییر میکنند، میتوانید به سایت خود جلوهای زیبا و جذاب بدهید. برای مثال، میتوانید از انیمیشنهایی که در زمان بارگیری سایت شروع میشوند و محتوای سایت شما را نمایش میدهند، استفاده کنید.
- استفاده از حرکت اشیاء: با حرکت دادن اشیاء مختلف در سایت، میتوانید به کاربران خود احساس تعامل بیشتری با سایت بدهید. برای مثال، میتوانید اشیاءی را در سایت خود قرار دهید که با حرکت کردن ماوس یا لمس صفحه، تغییر شکل یا موقعیت داده شوند.
- استفاده از جلوههای ویژه: با استفاده از جلوههای ویژه مانند سایه، نور، نقشه پیکسلی و گرادیانت، میتوانید به سایت خود جلوهای زیبا و متفاوت بدهید. این جلوهها میتوانند به صورت سادهای در تصاویر، عناصر مختلف و پسزمینه سایت شما استفاده شوند.
- مکاننما یا دکمه شناور: اگر شما یک رستوران دارید، میتوانید یک تصویر از یک پیتزا خوشمزه را به عنوان مکاننما در وب سایت خود قرار دهید.
- تصاویر چرخشی: اگر شرکت گردشگری هستید، میتوانید تصاویر چرخشی از تورهای تفریحی یک شهر یا یک کشور را به وب سایت خود اضافه کنید. این کار باعث میشود که کاربران به راحتی تورهای تفریحی شما را مشاهده کنند و برای تفریح و سفر با شما تماس بگیرند.
- عناصر چرخشی: وقتی که کاربران محصولی را به سبد خرید خود اضافه میکنند، میتوانید یک انیمیشن کوتاهی از آن محصول به صورت چرخشی نمایش دهید که به سبد خرید منتقل میشود.
- انیمیشن منوی پیمایش: میتوانید منوی پیمایش وب سایت خود را با یک انیمیشن جذاب مانند رشد گیاه زیبا کنید.
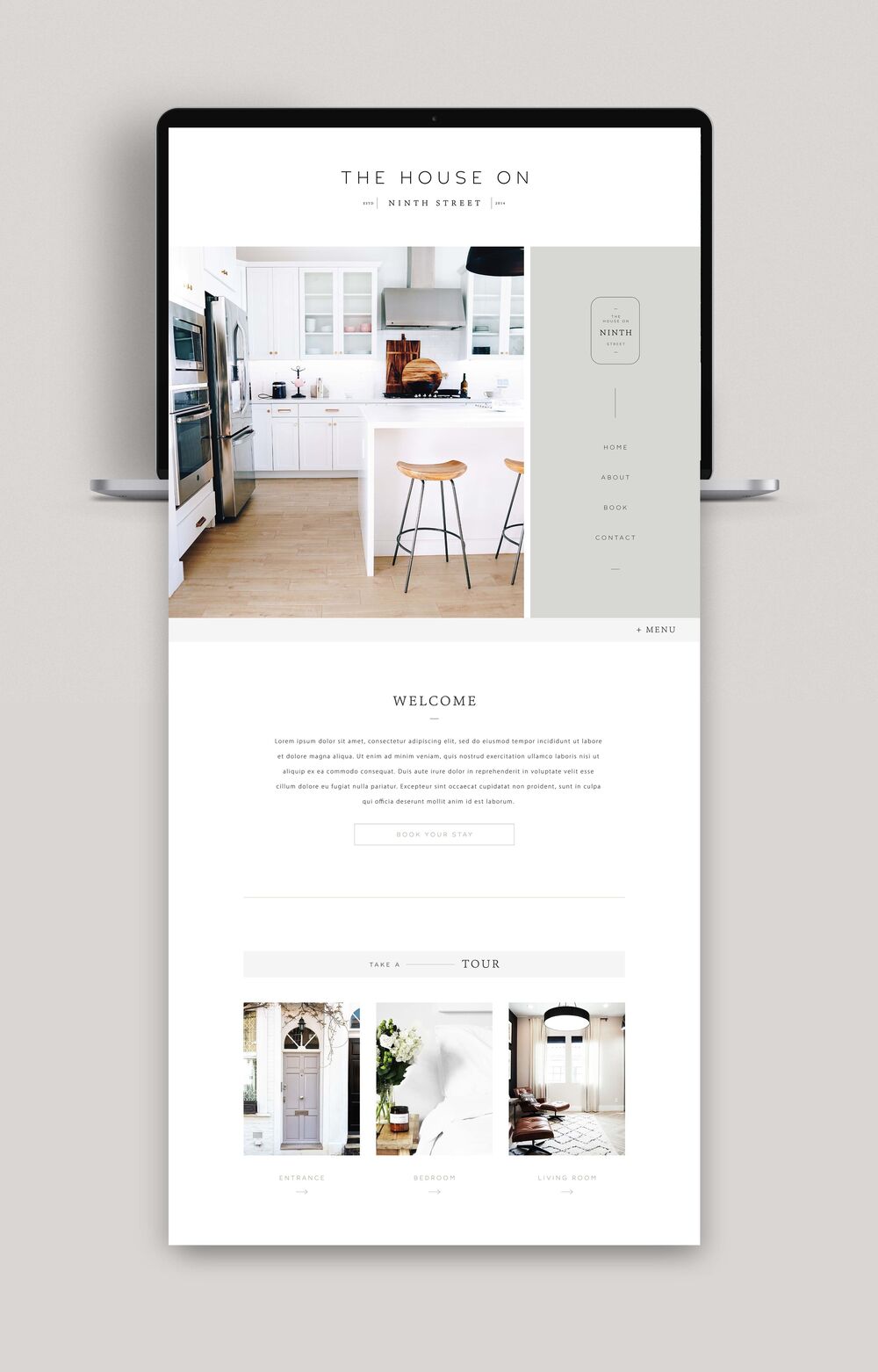
مینیمالیسم
طراحی مینیمال برای وب سایتها میتواند بهترین راه حل برای رسیدن به طراحی مدرن باشد.
در وب سایتهایی که از این طرحها استفاده میشود، گزینهها و دکمههای مهم به راحتی قابل دسترسی هستند.
سایت Malco Wallshop از طرح مینیمال با رنگهای روشن برای فروشگاه آنلاین خود استفاده میکند. استفاده از متن کم و خلوتی که در صفحه اصلی وبسایت مشاهده میشود، آن را به یک سایت مدرن تبدیل کرده است.
استفاده از از طرحهای متقارن
طراحی وب سایتهای مدرن، شامل ایجاد یک تجربۀ بصری یکپارچه است که بسیار مهم است. امروزه، طراحان وب سایتها اغلب از طرحهای نامتقارن استفاده میکنند، اما یک طراحی متقارن به سبک کلاسیک نیز میتواند محتوای شما را بهصورت تمیز و منظم نمایش دهد. برای استفاده از طرحهای متقارن کلاسیک، طرحهای کارتی و طرحهای تقسیمبندیشده را پیشنهاد میدهیم.
طرحهای کارتی برای نمونه کارها بسیار مناسب هستند و این نوع چیدمان، شبیه یک کلاژ است و پیمایش سادهای دارد و تصاویر را به یک اندازه نمایش میدهد.
طرحهای تقسیمبندی شده یا Layout ها، یکی از مهمترین عناصر در طراحی وبسایت هستند. این طرحها با تقسیم صفحه اصلی به بخشهای عمودی و افقی، یک ظاهر ساده و مرتب برای وبسایت ایجاد میکنند. در طرحهای تقسیمبندیشده، مانند طراحی سایت فروشگاهی بخشهای مهم وبسایت مانند منو، سربرگ، پاورقی و محتوا، در قسمتهای مختلفی از صفحه قرار میگیرند که به کاربر اجازه میدهد بهراحتی به اطلاعات مورد نیازش دسترسی پیدا کند. با توجه به اینکه کاربران بیشتر وقت خود را در بخشهای بالایی صفحه صرف میکنند، بنابراین بهتر است اطلاعات مهم در این قسمت قرار گیرند. همچنین طرحهای تقسیمبندیشده باعث میشوند کاربران به سرعت به صفحات دیگر وبسایت هدایت شوند، زیرا از آنجایی که همه چیز در قسمتهای مشخصی قرار دارد، کاربران بهراحتی میتوانند به بخشهای مختلف وبسایت دسترسی پیدا کنند.
طراحی منوهای ساده و کامل
منوی اصلی وبسایت شما، به کاربران کمک میکند تا مسیر حرکت خود در سایت را سادهتر پیدا کنند و ارتباط بین صفحات مختلف را به راحتی برقرار کنند. امروزه، همه ما برای پیدا کردن اطلاعات در وبسایتها به دستهبندی مناسب نیاز داریم؛ بنابراین، منوی شما باید با طراحی مدرن و کارآمد، کاربران را در یافتن صفحات مورد نیازشان یاری کند. همچنین، لینکدهی به لوگوی صفحه اصلی، به مخاطبان کمک میکند تا به راحتی به صفحۀ اصلی وبسایت بازگردند.
ویدیو ها در صفحات اصلی
آمار وبسایت WordStream نشان میدهد که استفاده از ویدیو باعث افزایش ترافیک جستوجوی ارگانیک شما تا 157 درصد خواهد شد. این مزیت بسیار عالی است! همچنین، ویدیوها قابلیت جذب بیشتری را دارند و به سرعت توسط مخاطبان پردازش میشوند. این به شما اجازه میدهد که با استفاده از کلمات کمتر، بیشترین اطلاعات را به مخاطبانتان منتقل کنید.
تصاویر با کیفیت و خاص
برای طراحی یک وب سایت مدرن، باید به جز ویدیو، از تصاویر باکیفیت و منحصربهفرد نیز استفاده کنید؛ چون در دنیای امروزی، عکس و ویدیوها جذابیت بیشتری نسبت به متون بلند و طولانی دارند. تصاویر باکیفیت باید در نور مناسب ثبت شده و پیام خود را بهخوبی منتقل کنند.
سخن پایانی
در اینجا، درباره ۱۱ اصل مهم طراحی سایت مدرن و مثال هایی از آن صحبت کردهایم. ما در این مقاله از فضای سفید تا استفاده از عکس و ویدیو را برای شما توضیح دادهایم و تاکید کردیم که هدف نهایی طراحی وب سایت، ایجاد تجربه کاربری جذاب و رضایت بخش برای مخاطبان است. در حال حاضر، دوران وب سایت های شلوغ و پرزرق و برق به پایان رسیده و به دوران وب سایت های ساده و شیک گام برداشتهایم.
اگر میخواهید چنین وب سایتی را داشته باشید، شرکت طراحی سایت روشن تمام موارد اعلام شده را به صورت کامل در طراحی وب سایت هایی که ارائه میدهد پیاده سازی کرده و شما را از فکر کردن به آیتم ها مورد نیاز و امکانات ضروری طراحی سایت بی نیاز میکند.















یک پاسخ
بسیار عالی