از زمانی که اولین وبسایت در سال 1991 ایجاد شد، طراحی وب تحولات بسیاری را تجربه کرده است. امروزه بیش از یک میلیارد سایت در اینترنت وجود دارد، بنابراین جای تعجب نیست که بازار طراحی سایت همچنان پررونق باشد و بسیاری از افراد هر روز به دنبال ایجاد و طراحی سایتهای جدید برای خود یا کسبوکارشان هستند. بنابراین، این صنعت پررونق به این زودیها از بین نخواهد رفت. اگر هدف شما طراحی سایت فروشگاهی است یا میخواهید اطلاعات بیشتری در این زمینه کسب کنید، با مطالعه این مقاله از ابتدا تا انتها با تمامی جوانب طراحی وبسایت آشنا خواهید شد.
طرح وب چیست؟
برای اینکه بتوانید محتوای خود را با دنیا به اشتراک بگذارید، افراد بسیاری با اهداف مختلف به طراحی وب روی میآورند. بسته به اهدافشان، ممکن است یکی از مدلهای زیر را برای وبسایت خود برگزینند:
- وبسایت پرتفولیو برای نمایش نمونهکارها
- وبسایت فروشگاهی برای فروش محصولات
- وبسایت شرکتی برای معرفی و تبلیغ شرکت
- وبلاگ برای به اشتراک گذاشتن مقالات، اطلاعات و اخبار با دیگران
- وبسایت رستوران برای رزرو و سفارش غذا
- وبسایت معرفی خدمات برای تبلیغ کسبوکار و جذب مشتریان جدید
نقش کلیدی طراحی وب، مربوط به ظاهر و رابط کاربری یک وبسایت است که تاثیر زیادی بر تجربه کاربری دارد.
حضور آنلاین در دنیای امروز از مهمترین عوامل موفقیت هر کسب و کاری است و به همین دلیل در سالهای اخیر، طراحی وب اهمیت بیشتری یافته است. در این متن تلاش کردهایم تا تمامی اطلاعات پایه و عمومی را برای آشنایی شما با جنبههای مختلف طراحی وب ارائه کنیم، تا بتوانید از این دانش برای طراحی و توسعه وبسایت خود در آینده بهره ببرید.
7 نکته حیاتی در طراحی وب که باید به آنها توجه کنید
- تمایز بین طراحی وب و توسعه وب
- اصول اساسی طراحی وبسایت
- نحوه چیدمان وبسایت
- عناصر کلیدی در طراحی وب
- مؤلفههای بصری در طراحی وب
- روشهای نگهداری وبسایت
- منابع الهامبخش برای طراحی وبسایت
1- تمایز بین طراحی وب و توسعه وب
چون این دو معمولاً با یکدیگر اشتباه گرفته میشوند.
طراحی وب به ظاهر سایت مربوط میشود. وظیفه یک طراح وب این است که سایت را به گونهای طراحی کند که جذابیت لازم را برای جذب مخاطب داشته باشد. در ادامه، این موضوع را به طور مفصل بررسی خواهیم کرد.
توسعه وب به ساختار و اسکلت وبسایت ارتباط دارد. یک توسعهدهنده وب مسئول طراحی ساختار پایهای سایت است و هرچه این ساختار قویتر و اصولیتر باشد، استفاده از سایت آسانتر خواهد بود. بخش توسعه وبسایت از طریق کدنویسی انجام میشود.
حالا به طور مختصر به زبانهای برنامهنویسی اصلی در طراحی و توسعه وب میپردازیم:
HTML یک زبان برنامهنویسی است که برای ایجاد بخش ظاهری (فرانتاند) وبسایتها استفاده میشود. این زبان برای نوشتن ساختار و اسکلت سایت به کار میرود.
CSS یک زبان برنامهنویسی (یا بهتر بگوییم استایلدهی و نشانهگذاری) است که تمام اطلاعات ظاهری مهم یک وبسایت را در خود دارد. HTML و CSS با هم کار میکنند تا مدل ظاهری سایت، از جمله طرح اصلی، فونتها و سایر عوامل ظاهری وبسایت را تعیین کنند.
CMS یا سیستم مدیریت محتوا، یک نرمافزار است که محتوای دیجیتالی وبسایت را مدیریت میکند. با داشتن اطلاعات اولیه در مورد CMSها، هر کسی میتواند یک وبسایت خوب را بدون نیاز به دانش توسعه وب و کدنویسی طراحی کند.
2- اصول اساسی طراحی وبسایت
در این بخش به بررسی المانهایی میپردازیم که سایت شما را به یک طراحی خوب تبدیل میکنند و نحوه استفاده از آنها در کارتان را توضیح میدهیم.
اصول اولیه طراحی سایت بر اساس نظریهها و تجربیات هنرمندان و طراحان تعریف شده است و به جانمایی بخشها و المانها در سایت میپردازد. استفاده از این اصول میتواند به طراحان کمک کند تا سایتی با ظاهر مرتب و زیبا طراحی کنند.
لازم به ذکر است که این اصول بهعنوان قوانین قطعی نیستند و باید به آنها به عنوان راهنما و منبع الهام نگاه کرد. همانطور که پیکاسو میگوید: “قوانین را مثل یک حرفهای یاد بگیرید تا بتوانید آنها را مانند یک هنرمند بشکنید.” وقتی پایه و اساس طراحی وب را یاد گرفتید، میتوانید جزئیات را به دلخواه خود تغییر دهید.
تعادل
تعادل بصری یکی از عناصر اساسی در طراحی وبسایت است. ظاهر سایت باید به گونهای طراحی شود که هیچ بخش منفردی به تنهایی توجه کاربر را جلب نکند، بلکه کل بصری وبسایت باید جذابیت داشته باشد. برای ایجاد تعادل در طراحی سایت، میتوانید یک خط فرضی در وسط صفحه بکشید تا توازن را در تمامی بخشها رعایت کنید.
در طراحی وب، دو نوع تعادل وجود دارد که در زیر به آنها اشاره میکنیم:
- تعادل متقارن: این نوع تعادل زمانی حاصل میشود که دو طرف صفحه وبسایت مانند تصویر در آینه متقارن باشند. این نوع طراحی به کاربر حس نظم، ترتیب و زیبایی را منتقل میکند.
- تعادل نامتقارن: در این نوع تعادل، توازن بصری در هر دو طرف صفحه برابر است، اما ترکیب و ترتیب عناصر متفاوت است. این رویکرد مدرن به طراحی وبسایت، تجربهای منحصر به فرد و خاص برای مخاطبان ایجاد میکند.
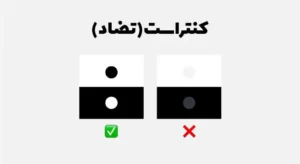
کنتراست
یکی از عناصر کلیدی که در طراحی وب باید به آن توجه ویژهای داشت، کنتراست است. کنتراست به معنای توانایی یک طراح وب در ایجاد تضادهای بصری است تا ظاهر سایت را بهبود بخشد. وجود کنتراست در یک تصویر باعث میشود که به دلیل تنوع و جذابیت بصری، مخاطبان سایت بازخورد مثبتتری نسبت به آن داشته باشند.
تأکید
یکی از عناصر اساسی در طراحی وبسایت، تأکید است. به این معنا که باید بر روی آنچه که میخواهید مخاطب به عنوان محور اصلی سایت در نظر بگیرد، تأکید کنید. به عنوان مثال، اگر تمرکز اصلی سایت شما بر تعمیرات موبایل است، باید در صفحه اول به وضوح بر این موضوع تأکید کنید. این تأکید میتواند به صورت تصویر، متن یا هر نوع دیگر از عناصر بصری باشد تا توجه کاربر به این بخش جلب شود.
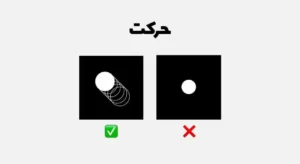
حرکت
یکی از عواملی که میتواند به طور چشمگیری بر موفقیت یک وبسایت تأثیر بگذارد، حرکت است. حرکت به عنوان یکی از بخشهای اساسی طراحی وب، به طراح امکان میدهد تا توجه چشم کاربر را به نحوی که میخواهد هدایت کند و عناصر مهم را در معرض دید او قرار دهد.
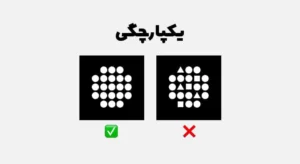
تنظیم
مفهوم تنظیم به تکرار عناصر اساسی در صفحه اصلی اشاره دارد تا انسجامی در وبسایت خود ایجاد کنید. به عنوان مثال، با استفاده از یک لوگوی ثابت برای همه مطالب یا استفاده از یک فونت یکتا، میتوانید یک تنظیم یکپارچه برقرار کنید که این انسجام باعث میشود که کاربران به راحتی از وبسایت شما استفاده کنند و از ابهامات و شلوغی جلوگیری کنید.
ترتیب
در چیدن و تنظیم اشیاء، معمولاً با آنهای بزرگتر شروع میکنیم، همچنین در طراحی وب نیز باید از ترتیب استفاده کرد. به عنوان مثال، هرگز نباید نام کسب و کار خود را در پایین صفحه وبسایت خود قرار دهید. بنابراین، پس از نام برند و لوگوی سایت، عناوین و موضوعات اصلی و کلی که در هر صفحه باید مطرح شود را به ترتیب ارائه دهید. از ابتدای صفحه باید به مخاطبان نشان دهید که در کدام حوزه تخصص دارید.
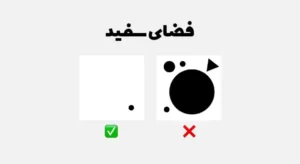
فضای سفید
در طراحی هنری و آرایش المانها (کامپوزیشن)، فضاهای خالی به عنوان فضای سفید مطرح میشوند. فضای سفید در طراحی بصری وبسایت نقش اساسی دارد؛ اگر تمام صفحه وبسایت را پر کنید، این موضوع میتواند باعث آلودگی بصری و شلوغی شود که به مخاطبان گیجی و بیتمرکزی القا میکند و او را از بازدید ادامهی آن منع میکند. بنابراین، به عنوان یک طراح وبسایت، باید به خوبی بدانید که استفاده مناسب از فضای سفید میتواند باعث جلوگیری از شلوغی و بیهدف بودن وبسایت شما شود.
هماهنگی
در هنگام طراحی وبسایت، هماهنگی زمانی اتفاق میافتد که تمام عناصر دیگر که به آنها اشاره کردیم، در کنار یکدیگر قرار میگیرند و باعث ایجاد یک هماهنگی کلی میشوند. این هماهنگی باعث میشود که مخاطب به راحتی بتواند با وبسایت شما ارتباط برقرار کند.
در ابتدا ممکن است نتوانید به راحتی هماهنگی مطلوب را در طراحی وبسایت خود به دست آورید و نیاز داشته باشید که چند بار اقدام به اصلاح و بهینهسازی کنید تا هماهنگی مناسب را به دست آورید. اما پس از به وجود آوردن هماهنگی، متوجه میشوید که کدام عناصر در طراحی وبسایت شما ضروری هستند و کدامها نیاز به حذف دارند. این نکته باعث میشود که عناصر غیرضروری را حذف کنید و یک وبسایت هماهنگ و جامع که توجه مخاطبان را به خود جلب میکند، داشته باشید.
3- چیدمان وب سایت
در طراحی وبسایت، چیدمان از اهمیت بسزایی برخوردار است. این کنارهم چیده شدن، به عنوان ساختار اصلی وبسایت شما عمل میکند و مدل بصری و نظم کلی وبسایتتان را تعیین مینماید. در طراحی وبسایت، تمرکز بسیار زیادی باید بر روی این ترتیب قرار گیرد زیرا این امر برای ادامه موفقیت کسب و کار شما بسیار ضروری و حیاتی است و به جذب مخاطبان شما کمک زیادی میکند.
ترتیب و چیدمان وبسایت شما توسط عناصر اساسی تعیین میشود که شامل هدف، پیام و محتوای وبسایت شما هستند. اگرچه قانون کلی برای تمام وبسایتها وجود ندارد، اما دو نوع ترتیب کلی استفاده میشود:
چیدمان مطابق با محتوا:
در این نوع چیدمان، وبسایت شما باید به گونهای طراحی شود که بهترین بهرهوری را از محتوای تولیدی خود ببرد. به عنوان مثال، اگر قصد دارید یک وبسایت فروشگاهی را طراحی کنید، باید فضای کافی برای بهترین نمایش محصولاتتان فراهم کنید. در صورتی که وبلاگی را طراحی میکنید، باید به گونهای طراحی شود که بتوانید مطالب خود را به صورت سازمان یافته به مخاطبانتان ارائه دهید.
چیدمانهای رایج:
در حال حاضر، تعداد زیادی چیدمان رایج برای طراحی وبسایت وجود دارد که مدتهاست استفاده میشوند و به عنوان گزینههای ثابت و مناسب برای کسانی که در ابتدای راه طراحی وبسایت هستند، ثابت شدهاند. این چیدمانهای رایج میتوانند به عنوان نقطه شروعی کارآمد برای شروع کار در زمینه طراحی وبسایت استفاده شوند.
4- عناصر کلیدی در طراحی وب
طراحی وبسایت شما بستگی زیادی به اجزایی دارد که به بهبود عملکرد وبسایت کمک میکنند. این اجزا شامل اقدامات متعددی است که از سرعت و سهولت استفاده گرفته تا امکانات خاصی که برای کاربران فراهم میآورید.
شرایط و امکانات وبسایتها به دلیل پیشرفتهای اخیر در فناوری وب و اینترنت، به شکل کاملتری نسبت به گذشته شدهاند.
عوامل اساسی در بهبود عملکرد وبسایت
1. راهنمایی (ناوبری)
همه وبسایتها شامل چندین صفحه مختلف هستند. در طراحی وبسایت، باید به دقت به مسئله ناوبری توجه کنید تا کاربران به راحتی به صفحات مورد نظرشان دسترسی داشته باشند.
اضافه کردن یک منوی ناوبری به وبسایت، کاربران را در جستجوی صفحات مختلف و رسیدن به محتوای دلخواهشان کمک میکند. بسته به نوع وبسایت، میتوانید از انواع مختلفی از منوهای ناوبری استفاده کنید که به نیازهای کاربران شما پاسخگو باشد.
2. سرعت
سرعت یکی از مهمترین جنبههایی است که وبسایت شما باید داشته باشد. سرعت بارگذاری صفحات وبسایت تأثیر زیادی بر تجربه کاربری دارد. مطالعات نشان داده است که حتی یک تأخیر سه ثانیه در لود صفحات میتواند بازدیدکنندگان را به طرف سایت شما جذب کند یا از آنها دلسرد کند. بنابراین، تلاش برای افزایش سرعت بارگذاری وبسایت از اهمیت ویژهای برخوردار است.
3. بهینهسازی جستجو (SEO)
بهینهسازی برای موتورهای جستجو (SEO) فرآیندی است که به وبسایت شما کمک میکند تا در نتایج جستجوی موتورهای جستجو بهتر دیده شود. سئو اهمیت بسیاری در جلب ترافیک طبیعی وبسایت شما دارد و باید از ابزارها و تکنیکهای مختلف برای بهینهسازی محتوا، استفاده از تگها، توضیحات متا و انتخاب نام دامنه مناسب استفاده کنید.
4. تجربه کاربری (UX)
تجربه کاربری (UX) نقش بسیار مهمی در موفقیت وبسایت شما دارد. طراحی مناسب UX میتواند تأثیر گذاری زیادی بر روی رضایتمندی کاربران داشته باشد. ارائه محتوای مفید و قابل دسترس، طراحی کاربرپسند، و انعطافپذیری در مواقع مختلف از اصول اساسی طراحی UX هستند.
5. طراحی واکنشگرا در مقابل طراحی تطبیقی
در حال حاضر، دستگاههای موبایل تشکیلدهندهی اصلی ترافیک اینترنت هستند. بنابراین، طراحی وبسایتها باید به این دستگاهها تطبیق پذیر باشد. طراحی واکنشگرا (Responsive) و تطبیقی (Adaptive) دو روش اصلی هستند که میتوانند وبسایت شما را برای دستگاههای مختلف بهینه کنند. در طراحی واکنشگرا، وبسایت بر اساس ابعاد دستگاه باز کننده خود تغییر شکل میدهد، در حالی که در طراحی تطبیقی، یک وبسایت جداگانه برای هر پلتفرم طراحی میشود.
این عناصر کلیدی در طراحی وبسایت باعث میشوند تا وبسایت شما عملکرد بهتری داشته باشد و تجربه کاربری بهتری را برای کاربران فراهم آورد.
5- جلوه های بصری در طراحی سایت
طراحی وب نه تنها شامل عناصر فنی و تکنیکی است بلکه المانهای بصری نیز اهمیت زیادی دارند. از انتخاب رنگها تا استفاده از فونتها، هر کدام برای ایجاد یک تجربه کاربری جذاب و کارآمد بسیار حائز اهمیت هستند. در اینجا به بررسی المانهای بصری طراحی وب میپردازیم و نکاتی را درباره زیباییشناسی طراحی سایت آموزش میدهیم.
هدر وبسایت
هدر به عنوان قسمت بالایی وبسایت قرار دارد و اولین چیزی است که کاربران وقتی وارد سایت میشوند مشاهده میکنند. در این نقطه مهم، هدر شامل منوی ناوبری، لوگو و نام کسب و کار شما است.
فوتر وبسایت
فوتر در پایین صفحه وبسایت به صورت ثابت قرار دارد و اطلاعات مهمی مانند اطلاعات تماس، لینکهای شبکههای اجتماعی، ایمیل و نقشه را در اختیار کاربران قرار میدهد. این قسمت آخرین چیزی است که کاربران مشاهده میکنند.
رنگبندی
رنگبندی برای لحن کلی وبسایت بسیار مهم است و میتواند برندینگ آنلاین شما را تقویت کند. انتخاب رنگهای اصلی و فرعی، کنترل بیشتری بر تأثیر گذاری بر تجربه کاربری و انتخاب مناسب رنگها برای هر قسمت از وبسایت، از اصول اساسی طراحی بصری است.
تایپوگرافی
تایپوگرافی شامل انتخاب فونتها و تنظیمات متن است که نقش مهمی در خوانایی و زیبایی وبسایت دارد. انتخاب دقیق فونتها و ترتیب متنها به شکلی است که با رنگبندی و سبک کلی وبسایت همخوانی داشته باشد.
پسزمینه یا بکگراند وبسایت
پسزمینه یا بکگراند، لحن و شخصیت وبسایت شما را تعیین میکند. انتخاب یک پسزمینه مناسب که به چشم نواز باشد و با موضوع کلی وبسایت هماهنگی داشته باشد، از اهمیت زیادی برخوردار است.
تصویرسازی
استفاده از تصاویر به درستی میتواند پیام شما را با صدای بلندتر به مخاطبان انتقال دهد. تصاویر میتوانند از محصولات شما، رویدادهایی که در آن شرکت داشتید، یا حتی انتخابات برندتان استفاده شوند.
انیمیشن
استفاده از انیمیشن میتواند وبسایت شما را جذابتر و پویاتر کند. این عنصر میتواند تجربه کاربری را بهبود بخشد و حس بخصوصی را برای کاربران ایجاد کند.
با بهرهگیری از المانهای بصری موثر و هماهنگ، میتوانید یک طراحی وب جذاب و با کیفیت را ارائه دهید که به تجربه کاربری بهتری منجر میشود و در نتیجه به رشد و موفقیت بیشتر وبسایت شما کمک میکند.
6- به روز نگهداشتن وبسایت
طراحی وب همواره در حال تکامل و معرفی ویژگیهای جدیدی است که نمایانگر پیشرفت این صنعت است. اما در عین حال، بروز نگهداشتن وبسایتتان ضروری است تا اطمینان حاصل شود که محتوای شما همیشه تازه و معتبر است و طراحی شما نسخهی قدیمی نشده است. هر چند ممکن است به نظر بیهوده برسد، اما المانهای قدیمی میتوانند تأثیر منفی بر تجربه کاربری و کارایی وبسایت داشته باشند که به کاهش فعالیت و فروش شما منجر میشود.
مرتباً وبسایت خود را بررسی کنید تا اطمینان حاصل شود که به درستی عمل میکند، بدون باگ و محتوای بهروز. هنگامی که به فکر بهروزرسانی میافتید، به تغییراتی فکر کنید که میتوانند بهبودی در وبسایت شما ایجاد کنند، از جمله سادهسازی رابط کاربری یا بهبود عملکرد. این ممکن است شامل افزودن محتوای بصری جدید، صفحات اضافی، بهبود سئو و سایر بهبودها باشد.
7- بهترین منابع الگو گیری برای طراحی وبسایت
طراحی وبسایت را میتوانید با استفاده از منابع مختلف بهبود دهید و از آن الهام بگیرید. خوشبختانه، منابع الهام برای طراحی وب بسیار زیادند و شما میتوانید با جستجو در اینترنت، منابع فراوانی را برای بهتر کردن وبسایت خود پیدا کنید.