همه ما تجربه کردهایم که هنگام انجام خریدهای حیاتی مانند رزرو بلیت هواپیما یا پرداخت شهریه دانشگاه، وبسایت موردنظرمان ناگهان دچار مشکل شود و از دسترس خارج شود. تصورکردن چنین وضعیتی هم ترسناک است، چه برسد به مواجهشدن با آن!
اگر این موقعیت را بهخوبی درک کنید، میتوانید مفهوم عملکرد وبسایت را نیز بهخوبی بفهمید. چراکه این مشکل کاملاً به موضوع Website Performance مربوط میشود.
در این مقاله، قصد داریم درباره عملکرد وبسایت صحبت کنیم و به شما توضیح دهیم که:
- عملکرد وبسایت (Website Performance) چیست؟
- چرا عملکرد وبسایت اهمیت دارد؟
- چه عواملی بر عملکرد وبسایت اثر میگذارند؟
تعریف عملکرد وبسایت (Web Performance)
به ارزیابی سرعت بارگذاری و نمایش صفحات وب عملکرد وبسایت گویند و میتواند بر تجربه و تعامل کاربران با سایت شما تأثیرگذار باشد. به بیان سادهتر، هرچه وبسایت سریعتر بارگذاری شود، عملکرد آن بهتر خواهد بود.
عوامل زیرساختی مانند سرور و پلتفرمهای طراحی سایت یا طراحی سایت فروشگاهی که مورداستفاده قرار میگیرند، نقش بسزایی در عملکرد وبسایت دارند؛ اما عوامل دیگری نیز وجود دارند که بر این عملکرد تأثیر میگذارند که در ادامه به بررسی آنها خواهیم پرداخت.
اهمیت عملکرد وبسایت
بدون توجه به صنعتی که در آن مشغول به کار هستید یا موقعیتی که دارید، عملکرد وبسایت شما نقش کلیدی در موفقیت کسبوکارتان در فضای آنلاین ایفا میکند.
اغلب، یک عملکرد خوب اولیه باعث میشود که کاربران تجربهٔ مثبتی از وبسایت شما داشته باشند، به آن بازگردند و احتمالاً به مشتریان وفادار شما تبدیل شوند. اما اگر یک بازدیدکننده با وبسایتی روبرو شود که بارگذاری آن حتی یک ثانیه بیشتر از حد انتظار طول بکشد، احتمال دارد وبسایت را ترک کند و دیگر به آن بازنگردد. این موضوع میتواند اثرات منفی و طولانیمدتی بر وبسایت و درک افراد از برند شما بگذارد.
اکنون بیایید دقیقتر بررسی کنیم که چرا عملکرد وبسایت اینقدر مهم است و چرا چنین تأثیر عمیقی دارد.
تأثیر تجربه کاربر یا UX
هنگام طراحی وب سایت باید به این نکته توجه داشته باشید که طراحی وبسایت میتواند بر عملکرد آن تأثیر بگذارد. اگر وبسایت شما زیبا و چشمنواز باشد؛ اما بهکندی بارگذاری شود یا با تأخیر به درخواستهای کاربران پاسخ دهد، احتمال زیادی وجود دارد که بازدیدکنندگان شما از وبسایت جذابتان صرفنظر کنند. دلیلش این است که برای زیبایی، از کیفیت تجربه کاربری کاستهاید. در عوض، با ارائه یک تجربه کاربری ارزشمند که عملکرد وبسایت را نیز بهبود میبخشد، شانس بیشتری برای موفقیت کسبوکار خود خواهید داشت.
نرخ پرش
صاحبان وبسایتها زمان بسیار محدودی برای ایجاد تأثیر اولیه بر مخاطبان خود دارند؛ بنابراین باید به عملکرد وبسایتشان توجه ویژهای داشته باشند. نرخ پرش، درصد بازدیدکنندگانی را نشان میدهد که پس از مشاهده یک صفحه، بدون کلیک بر روی هیچ لینکی، آن را ترک میکنند. به گفته گوگل، اگر بارگذاری یک صفحه بهجای یک ثانیه، سه ثانیه طول بکشد، احتمال ترک صفحه توسط مخاطبان 32 درصد افزایش مییابد
نرخ تبدیل
اگر کاربر تجربه مثبتی از استفاده از وبسایت شما داشته باشد، احتمال زیادی وجود دارد که در وبسایت بماند و روی چند لینک کلیک کند. این تجربه خوب ممکن است باعث شود که در آینده دوباره به سایت شما بازگردد و از محصولات یا خدمات شما استفاده کند. به گفته Cloudflare، هرچه صفحه وب سریعتر بارگذاری شود، احتمال بیشتری دارد که کاربر اقدام موردنظرش را انجام دهد.
طبق نتایج پژوهشی که در سال 2019 انجام شد ثابت شد که پنج ثانیه اول زمان بارگذاری صفحه، بیشترین تأثیر را بر نرخ تبدیل دارد. حتی یک ثانیه تأخیر میتواند نرخ تبدیل را 4.42 درصد کاهش دهد.
فهم برند و تأثیر آن
بررسی عملکرد و طراحی کلی وب سایت شما میتواند بیانگر این باشد که برای وقت و هزینه مشتریان خود ارزش قائل هستید. در مقابل، یک تجربه نامطلوب با یک وبسایت کند و بیکیفیت میتواند اعتماد آنها به برند شما را کاهش داده و دیدگاه کلیشان را نسبت به شما تحتتأثیر قرار دهد.
برای درک بهتر این موضوع، فرض کنید که یک اینفلوئنسر قرار است امروز وبسایت و محصولات شما را تبلیغ کند. پس از این تبلیغ، هزاران نفر باهدف خرید به وبسایت شما مراجعه میکنند؛ اما با سایتی روبهرو میشوند که بارگذاری آن بسیار کند و عملکرد آن افتضاح است. به نظرتان چه اتفاقی میافتد؟ بله، درست حدس زدید! بسیاری از آنها از خرید صرفنظر میکنند و شما فرصت کسب سود زیادی را از دست میدهید. اما این تمام ماجرا نیست؛ احتمال دارد که آنها نظر منفی نسبت به برند شما پیدا کنند و باعث تبلیغ منفی شوند و یا به سراغ رقبا بروند که ته ماجرا خواهد بود!
طراحی مناسب برای موبایل
طبق آمار آمریکاییها به طور متوسط روزانه 344 بار گوشیهای همراه خود را بررسی میکنند، یعنی تقریباً هر چهار دقیقه یکبار! بنابراین جای تعجب نیست که 57.84٪ از کل ترافیک اینترنت جهانی از طریق تلفنهای همراه باشد.
باتوجهبه این آمار، طراحی وبسایتی که سریع بارگذاری شود و با موبایل و تبلت سازگار باشد، بخش اساسی تجربه کاربری است. کاربران تلفن همراه معمولاً در زمانهایی مانند رفتوآمد، وبسایت شما را بررسی میکنند؛ بنابراین در معرض عوامل پرتکننده حواس قرار دارند و اگر وبسایت شما بهسرعت بارگذاری نشود، احتمالاً از آن صرفنظر میکنند.
تحقیقات نشان میدهد که بهبود 0.1 ثانیهای در سرعت نسخه موبایل میتواند نرخ تبدیل را تا 8.4 درصد برای وبسایتهای خردهفروشی افزایش دهد.
سئو!
سئو سایت مجموعهای از اقدامات است که برای بهبود رتبه وبسایت در نتایج موتورهای جستجو انجام میدهید. بدون توجه به هدفی که برای راهاندازی وبسایت خود دارید، سئو یکی از مؤثرترین روشها برای افزایش تعداد بازدیدکنندگان وبسایت شماست.
عملکرد وبسایت نهتنها بر تجربه کاربر تأثیرگذار است، بلکه بر نحوه پیدا شدن وبسایت شما در موتورهای جستجو نیز تأثیر دارد. Core Web Vitals گوگل (که در ادامه به آن خواهیم پرداخت) بخشی از Google Page Experience است، مجموعهای از سیگنالها که تجربه کاربر را اندازهگیری میکنند و میتوانند بر نحوه نمایش وبسایت در صفحه نتایج موتور جستجو (SERP) تأثیر بگذارند.
بااینوجود، لازم به ذکر است که گوگل، Core Web Vitals را بهعنوان یک عامل اصلی در رتبهبندی مطالب در نظر نمیگیرد. همچنین، تجربه کاربر از کار با صفحه وب تنها یکی از عوامل مورداستفاده برای رتبهبندی است و نباید به آن بیش از حد تمرکز کنید. بهعبارتدیگر، تجربه صفحه فقط یکی از سیگنالهایی است که در راستای رتبهبندی صفحات مورداستفاده قرار میگیرد.
این نکته را به یاد داشته باشید: “ارتباط صفحه شما با نیازهای جستجوی کاربران” هنوز یکی از نشانههای قدرتمند برای رتبهبندی است؛ بنابراین، اگر صفحهای با تجربه کاربری نهچندان خوب، اما با محتوای عالی و مرتبط با نیازهای جستجوی کاربران داشته باشید، میتواند رتبهٔ بالاتری در نتایج جستجو داشته باشد. از طرف دیگر، اگر وبسایت شما و وبسایت رقیب به یک نیاز یا هدف مشابه پاسخ دهند، هر کدام که عملکرد بهتری داشته باشد، ممکن است در رتبهبندی بالاتری در نتایج جستجو قرار بگیرد.
معیارهای عملکرد
برای اندازهگیری عملکرد وبسایت، از تستهای مختلف کمّی و کیفی استفاده میشود؛ این تستها شامل سرعت بارگذاری صفحه وب هنگام ورود بازدیدکننده، سرعت پاسخ به درخواستهای کاربر و کارایی سریع عناصری مانند انیمیشنها میشوند. این آزمونها ممکن است در محیط آزمایشگاهی یا با بررسی تجربیات و اندازهگیریهای واقعی کاربران انجام شوند.
باتوجهبه تنوع ابزارها و معیارهای موجود برای اندازهگیری عملکرد وبسایت، Core Web Vitals Google بهعنوان یک استاندارد صنعتی یکپارچه، به وبسایتها کمک میکند تا بر معیارهای اصلی تمرکز کنند. این استاندارد شامل معیارهای اساسی برای اندازهگیری عملکرد وبسایت است، اما تمامی معیارها را شامل نمیشود.
Core Web Vitals
Core Web Vitals که یکی از فاکتورهای اصلی سنجش عملکرد وبسایت است، با استفاده از سه سیگنال اصلی، یعنی Largest Contentful Paint (LCP)، Cumulative Layout Shift (CLS) و First Input Delay (FID)، سرعت، تعامل و ثبات بصری را اندازهگیری میکند.
Largest Contentful Paint (LCP) زمانی را که برای نمایش بزرگترین محتوایی که در صفحه ظاهر میشود (مثلاً تصویر یا بلوک متن) لازم است اندازهگیری میکند.
Cumulative Layout Shift (CLS) تغییرات طراحی صفحه را در طول عمر آن صفحه میسنجد. این تغییرات زمانی رخ میدهند که یک عنصر قابلمشاهده، موقعیت خود را در زمان بارگذاری صفحه تغییر میدهد.
First Input Delay (FID) زمانی را که اولین تعامل کاربر با صفحه رخ میدهد (مثلاً با کلیک بر روی یک پیوند یا دکمه) تا زمانی که مرورگر آن تعامل را پردازش میکند، اندازهگیری میکند.
این معیارها برای اندازهگیری عملکرد بارگذاری صفحه نیز به کار میروند که میتوان آن را به روشهای مختلفی اندازهگیری کرد.
Speed Index (SI) نشاندهنده سرعتی است که محتوا در حین بارگذاری صفحهنمایش داده میشود.
First Contentful Paint (FCP) زمانی که شروع بارگذاری صفحه را تا زمانی که هر بخشی از محتوای صفحه مانند متن، عکس یا سایر عناصر گرافیکی روی صفحهنمایش داده میشود، اندازهگیری میکند.
Time to Interactive (TTI) میزان زمانی را که طول میکشد تا کاربر در یک صفحه وارد شده و به طور کامل با صفحه تعامل کند؛ بهعنوانمثال زمانی که روی دکمهای کلیک میکند، را اندازهگیری میکند.
Total Blocking Time (TBT) نشاندهنده میزان زمانی است که برای بارگذاری و نمایش صفحات وب به دلیل فعالیتهای مسدودکننده مانند درخواستهای شبکه، پاسخ سرور، اجرای اسکریپتها و غیره، تأخیر دارد.
Time to First Byte (TTFB) مدت زمانی که بین درخواست یک صفحه توسط مرورگر و زمانی که اولین بایت اطلاعات از سرور دریافت میشود، طول میکشد را اندازهگیری میکند.
عوامل تأثیرگذار بر عملکرد وبسایت
بهمنظور بهینهسازی عملکرد وبسایت خود حتماً باید مواردی را که روی آن تأثیر میگذارد را بشناسیم
درخواستهای HTTP
پروتکل انتقال فرامتن یا HTTP، نحوهای است که مرورگرها و سرورهای وب با یکدیگر ارتباط برقرار میکنند و درخواستها را به ساختاری مناسب برای ارسال و دریافت اطلاعات تبدیل میکند. وقتی که شما یک URL را در مرورگر وارد میکنید، در واقع مرورگر از سرور میزبان درخواست میکند تا تمامی فایلهای مربوط به صفحه وب را ارسال کند.
سطح پیچیدگی یک صفحه وب و تعداد درخواستهای HTTP میتواند بر سرعت بارگذاری آن تأثیر بگذارد. بهطورکلی، هرچه صفحه وب پیچیدهتر باشد و بیشترین تعداد درخواستهای HTTP را برای بارگذاری نیاز داشته باشد، بارگذاری وبسایت کندتر خواهد بود. بهعبارتدیگر، وبسایتهایی که تعداد درخواستهای HTTP کمتری داشته باشند، بهطورکلی با کارایی بهتری بارگذاری میشوند.
عواملی که ممکن است بر تعداد درخواستهای HTTP تأثیر بگذارند، شامل تصاویر، کدهای جاوا اسکریپت و فایلهای CSS میشوند.
وزن صفحه
اندازه یا وزن صفحه وب که بهاندازه صفحه نیز معروف است، به حجم کلی فایلهایی اشاره دارد که صفحه وب شما شامل آنهاست، از جمله کدهای HTML، تصاویر، ویدئوها، کدهای جاوا اسکریپت و فایلهای CSS. وقتی وبسایت سنگینی دارد، معمولاً بارگذاری آن کندتر انجام میشود.
تصاویر نقش مهمی در طراحی وبسایت دارند؛ آنها پیامهای برند را منتقل میکنند، بازدیدکنندگان را جذب میکنند، محتوای وبلاگ را زیباتر میکنند و حتی میتوانند بهعنوان فراخوان برای اقدام (CTA) عمل کنند. اما، تصاویر معمولاً وزن بیشتری از فایلهای متنی HTML دارند، بنابراین بارگذاری آنها ممکن است طولانیتر زمان ببرد و تأثیر قابلتوجهی بر عملکرد وبسایت داشته باشد. بهینهسازی تصاویر به معنای کاهش حجم آنها بدون کاهش کیفیت است.
از نظر عملکرد، فرمت JPG بهترین گزینه برای تصاویر است؛ زیرا میتواند تا 10 برابر کمحجمتر از PNG باشد و در نتیجه با سرعت بیشتری بارگذاری شود. GIFها نیز فایلهای سنگینی هستند که میتوانند باعث کُندی زمان بارگذاری وبسایت شوند.
هرچه حجم فایل کمتر باشد، سرعت آپلود و دانلود آن نیز بیشتر خواهد بود. برای بهبود عملکرد، معمولاً فایلها را قبل از آپلود توسط وب سرور “فشرده” میکنند یا به حداقل ممکن کاهش حجم آنها را انجام میدهند.
میزبانی وب
میزبانی وب به فرایند ارسال فایلهای یک وبسایت به مرورگر کاربر اشاره دارد. انتخاب گزینههای مختلف میزبانی میتواند بر عملکرد وبسایت شما اثرگذار باشد، از جمله بر اساس اندازه وبسایت، میزان ترافیک و قابلیت مقیاسپذیری.
ذخیرهسازی
Caching به معنای ذخیره و استفاده مجدد از اطلاعاتی است که قبلاً درخواست شده و دریافت شدهاند. وقتی یک صفحه وب بارگذاری میشود، مرورگر این صفحه را در حافظهاش نگهداری میکند تا در آینده و هنگامی که کاربر دوباره آن را مشاهده میکند، بتواند آن را بهسرعت بارگذاری کند. این کار باعث بهبود سرعت بارگذاری صفحات وب و کاهش ترافیک شبکه میشود.
مکان یا موقعیت جغرافیایی
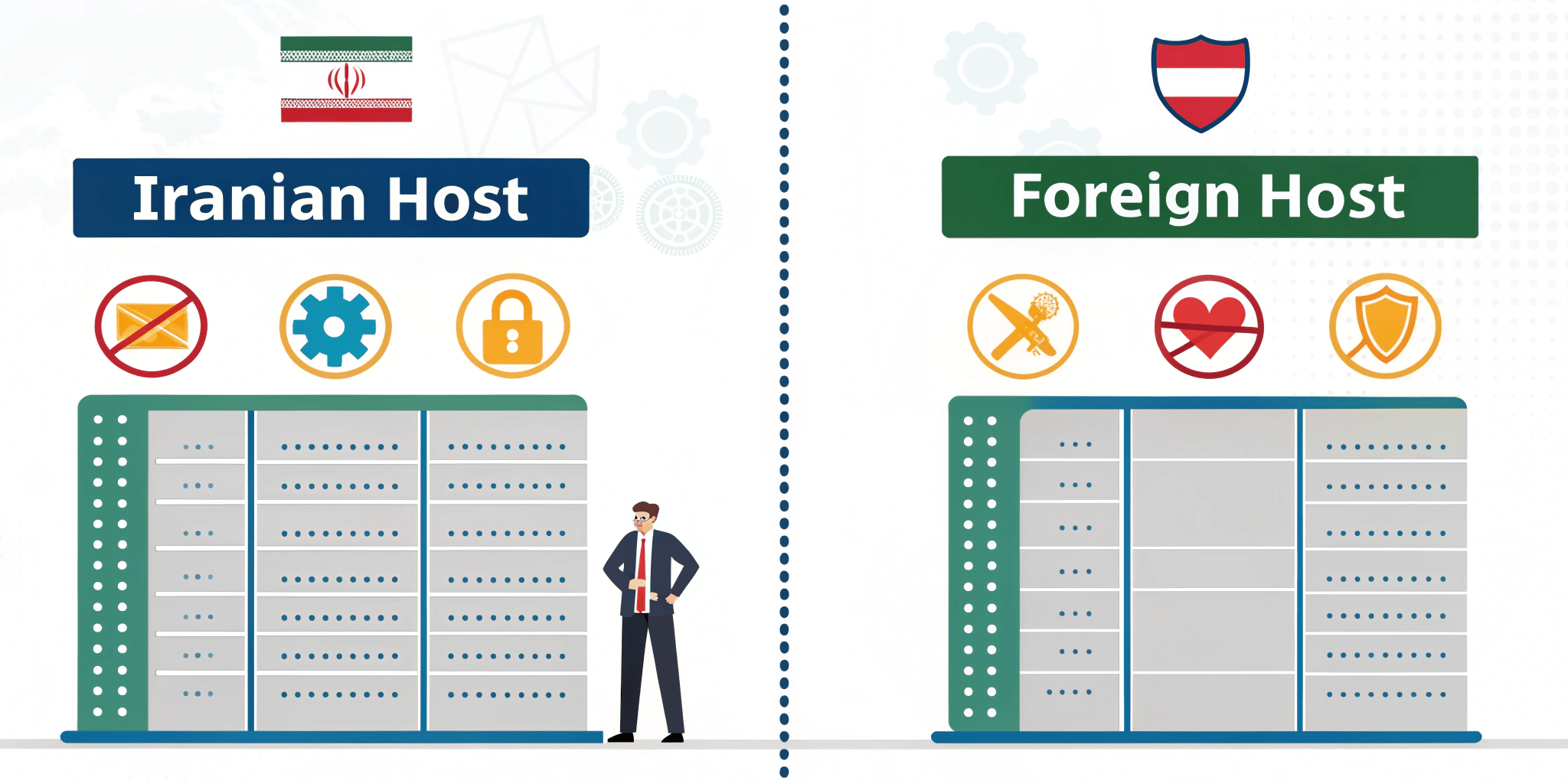
هر درخواست HTTP باید از مرورگر به سرور ارسال شود و سپس اطلاعات باید از سرور به مرورگر بازگردانده شود. هرچه مسافت فیزیکی بین سرور و مرورگر بیشتر باشد، زمان بیشتری برای انجام این چرخه درخواست و پاسخ طول میکشد. بهعنوانمثال، وبسایتی که بر روی سروری در ایران میزبانی میشود، در مقایسه با سرورهای خارجی، عملکرد بهتری دارد؛ زیرا زمان لازم برای ارسال درخواست به سرور و دریافت پاسخ از طرف آن کمتر است.
افزونهها
افزونههای وب باعث افزایش قابلیتهای وبسایت شما میشوند، اما به دلیل نیاز به درخواستهای HTTP بیشتر، اغلب باعث کندی در بارگذاری صفحات میشوند؛ بنابراین، برای بهبود عملکرد، بهتر است افزونهها را فقط در مواردی استفاده کنید که به بهبود تجربه کاربری کمک میکنند.
تغییر مسیرهای URL (Redirect)
ریدایرکتها کاربران و موتورهای جستجو را از یک URL اولیه به آدرس دیگری هدایت میکنند. زمانی که مرورگر یک درخواست HTTP برای یک صفحه خاص ارسال میکند و سرور آن صفحه به یک آدرس جدید هدایت میکند، ریدایرکت فعال میشود. مرورگر سپس با درخواست جدید به آدرس جدید پاسخ میدهد. این میتواند منجر به افزایش زمان بارگذاری صفحه شود زیرا یک درخواست اضافی ایجاد میشود. همچنین، ریدایرکتهای چندگانه میتوانند منابع مرورگر را بیشتر اشغال کرده و زمان بارگذاری صفحه را افزایش دهند. ریدایرکتها برای بهبود سئو ضروری هستند، اما بهتر است آنها را تا جای ممکن ساده نگه دارید تا تأثیر کمتری بر عملکرد وبسایت داشته باشند.
چکلیست عملکرد وبسایت
در این قسمت با آوردن چند سؤال مهم یک چکلیست برای شما فراهم میکنیم تا بتوانید همیشه عملکرد وبسایت خود را بررسی و ارزیابی کنید.
- آیا فایلهای تصویری شما بهینهسازی شدهاند؟ اطمینان حاصل کنید که فیلمها و عکسهایی که استفاده میکنید از لحاظ اندازه بهینه شدهاند و حجم کمی دارند.
- آیا CMS انتخاب کردهاید که حافظۀ پنهان (Cash) داشته باشد و درخواستهای HTTP را به حداقل برساند؟
- آیا بررسی کردهاید که سازندۀ وبسایت شما از CDN (شبکههای تحویل محتوا) برای ارائۀ سریعتر محتوا استفاده میکند؟
- آیا به طور منظم عملکرد وبسایت خود را (چه در موبایل و چه در دسکتاپ) آزمایش میکنید؟